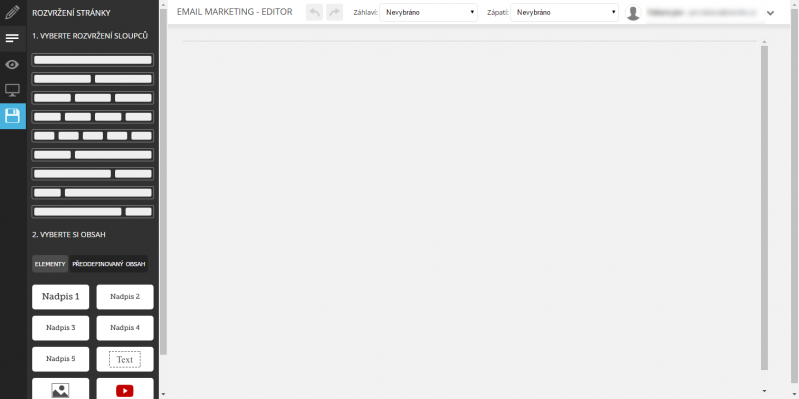
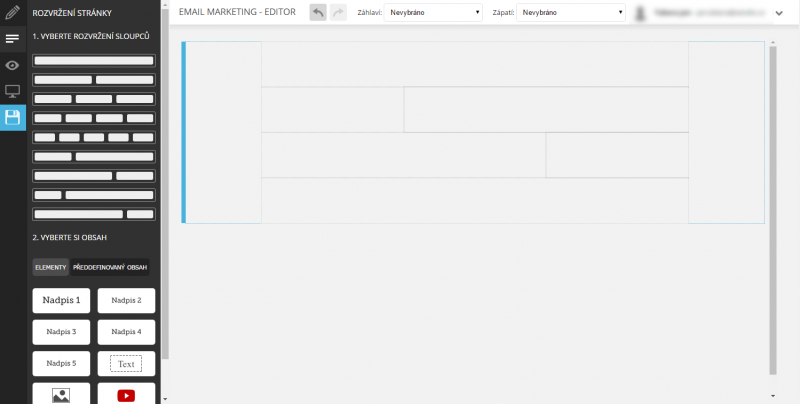
Pro demonstraci si tedy otevřeme editor pro tvorbu e-mailových kampaní.

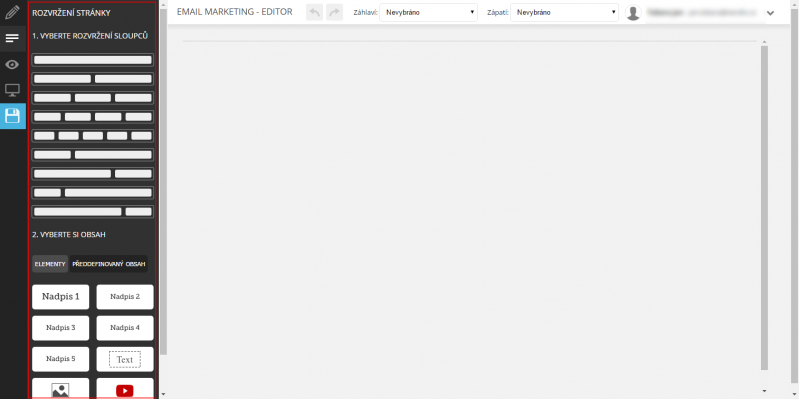
Editor se skládá ze dvou hlavních částí. První z nich je černé menu v levé části stránky, kde se nachází veškeré nástroje, které budeme potřebovat k vytváření všech různých stránek, formulářů apod.

Druhou částí je šedá pracovní plocha, na které budeme všechno vytvářet.

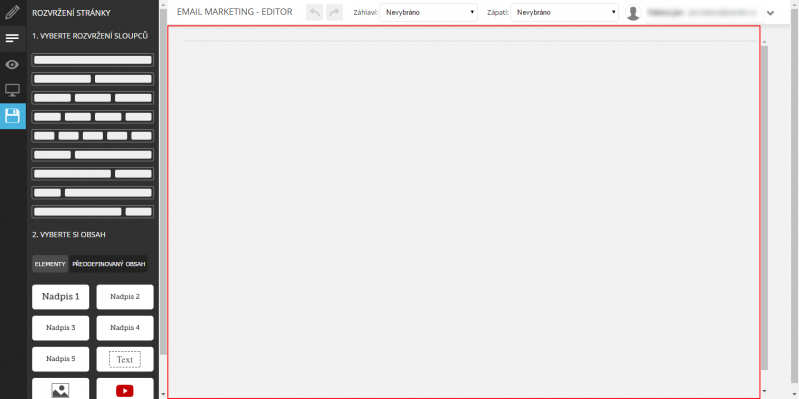
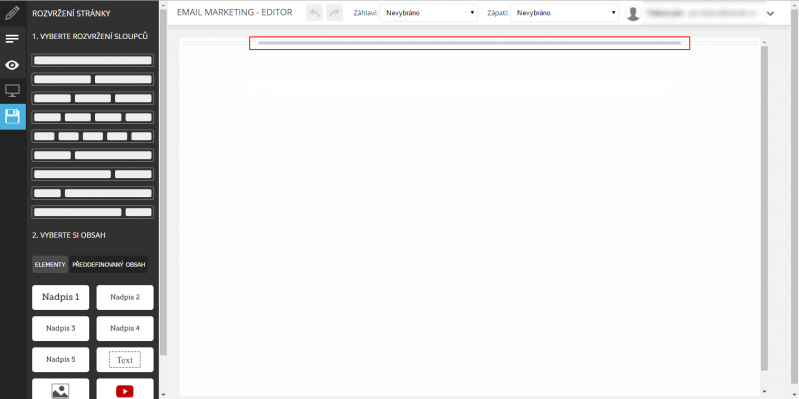
Prvním krokem je vytvořit základní strukturu dokumentu. Toho docílíme přetažením jednoho nebo více rozložení sloupců na tmavě šedá místa, která se nám objeví na obrazovce. Tato místa indikují, kam přesně můžeme náše rozvržení sloupců - také nazýváno blok - umístit.

Takto si předpřipravíme strukturu celého dokumentu. Tu lze ovšem měnit i později, takže pokud nejste s něčím spokojeni, není problém libovolně přidávat či odebírat jednotlivé bloky v průběhu tvoření.

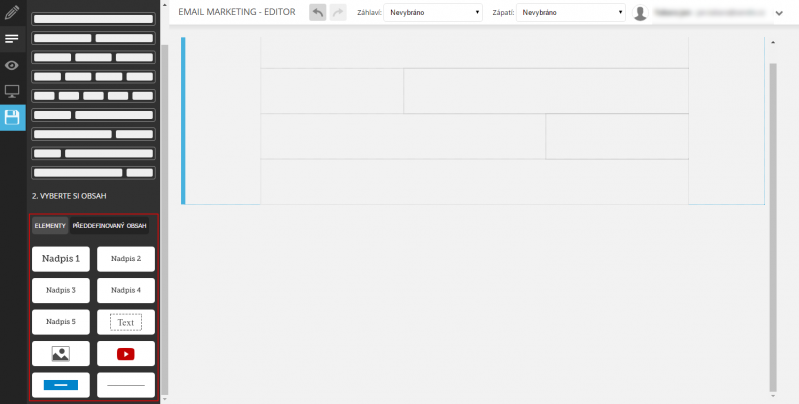
Nyní, když je základní rozvržení hotovo, můžeme začít přidávat elementy do jednotlivých sloupců. Ty jsou přidávány podobně jako bloky na tmavě šedá místa, která vzniknou, když uchopíme nějaký z elementů. V jednom sloupci může být neomezené množství elementů, nicméně jsou pokládány pouze vertikálně - nelze je tedy skládat vedle sebe. Elementy najdeme v menu pod výběrem rozložení sloupců.

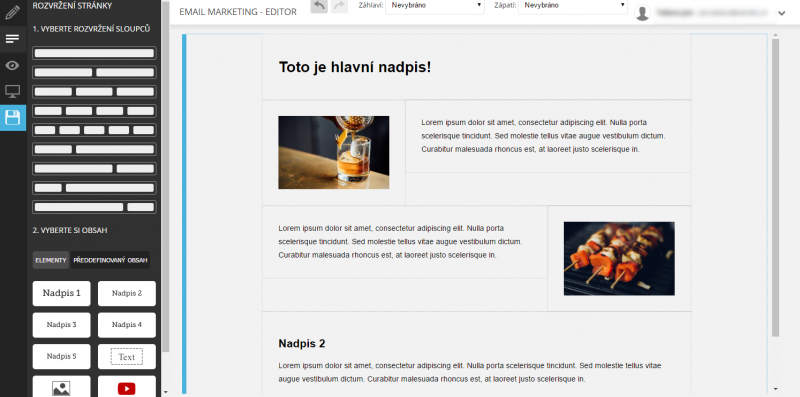
Po přidání elementů by velmi jednoduchá stránka nebo e-mail, mohl vypadat asi nějak takto:

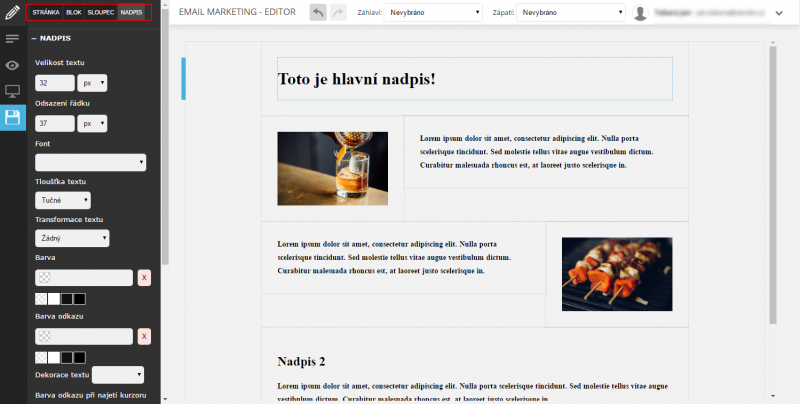
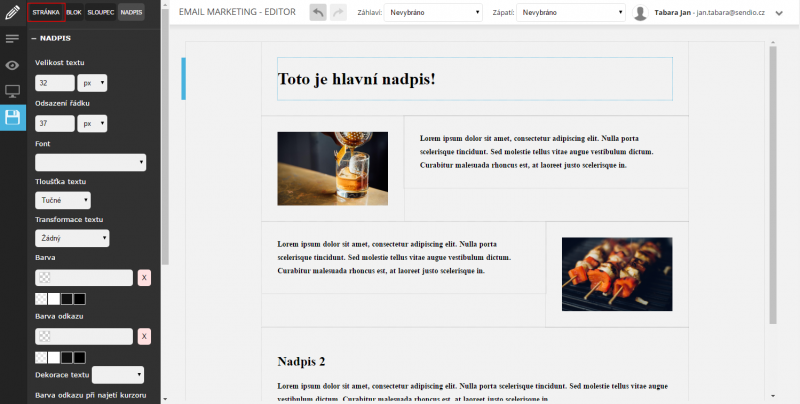
Nyní se seznámíme s navigací v editoru. Po kliknutí na libovolný prvek se nám v menu zobrazí nabídka úprav vlastností toho konkrétního prvku. V horní části pak můžeme najít navigaci, která zobrazuje všechny nadřazené prvky vybraného prvku. Například klikneme na hlavní nadpis.

Nahoře si můžeme povšimnout navigace, která nám pomáhá se orientovat v rámci dokumentu. Nyní tedy víme, že pokud klikneme na tlačítko Blok, dostaneme se na úpravy bloku pod hlavním nadpisem - jednoduché, že? Klikněme tedy na blok a upravme nějaké styly.

Zobrazí se nám menu s několika záložkami: Pozadí, Ohraničení, Stín boxu, Odsazení, Vnitřní odsazení a Zarovnání.
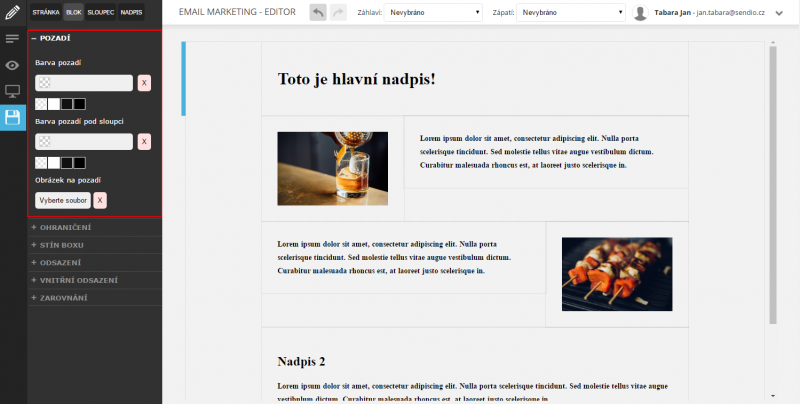
Pozadí:
Zde máme na výběr z několika možnosti. Můžeme nastavit barvu pozadí nebo barvu pozadí pod sloupci. Také zde lze nahrát vlastní obrázek na pozadí - u něj lze nastavovat velikost, opakovaní a jeho polohu v závislosti na bloku.

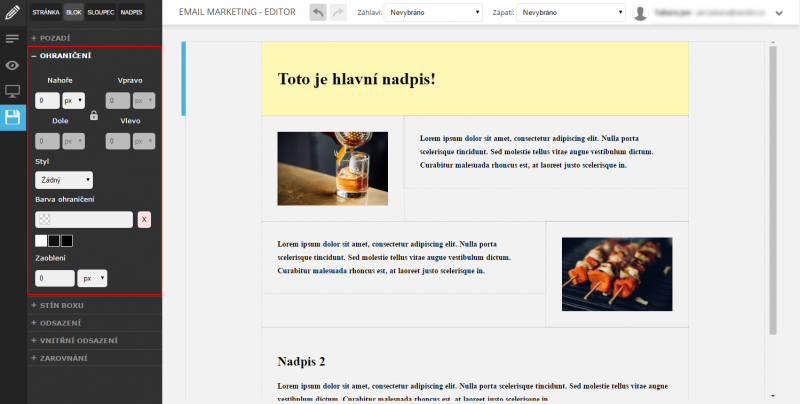
Ohraničení:
Jednoduchá funkce, která umožňuje nastavit různě tlusté a barevné ohraničení. Ohraničení se automaticky nastavuje pro všechny strany stejné, při kliknutí na ikonku zámku však lze upravovat každou stranu zvlášť. Pro správné zobrazování je nutno zvolit nějakou položku z kolonky Styl. Možnost zaoblení zakulatí rohy aktuálního elementu.

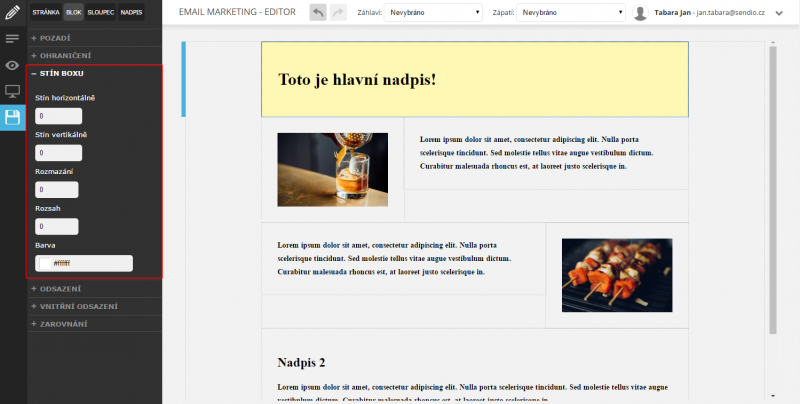
Stín boxu:
Stín horizontálně a stín vertikálně nastavují pozici stínu. Rozsah určuje jeho velikost.

Odsazení:
Nastavuje vzdálenost od dalších bloků.
Vnitřní odsazení:
Jde o odsazení elementu v rámci bloku.
Zarovnání:
Netřeba dlouze vysvětlovat. Zarovná text podle zvolené pozice - tato možnost je však podřízena nastavení textu z rodičovských prvků.
A je to, nyní už znáte základní principy práce s editorem Sendia. Podobně tedy stylujeme všechny ostatní prvky. Doporučujeme vám však všechny elementy vyzkoušet, abyste získali komplexní představu o chování jednotlivých vlastností.
